Part 1: Image linking
There seems to be a growing concern with fellow members not understanding how to attach or add images to their post. Because I've seen a number of members asking & having question on how this is done, I though I'd add my 2 cents worth and offer support in reference to this topic.
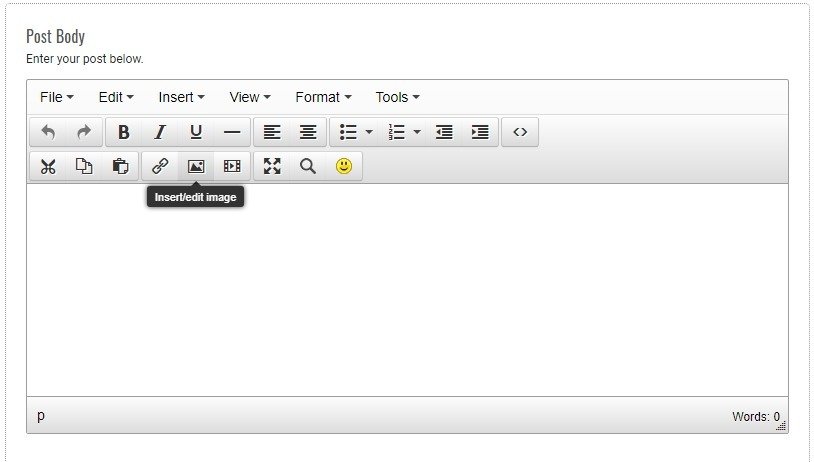
Using print screen images as references, Image one shows the main topic or text entry field. From here one would click the "picture" icon as shown here:

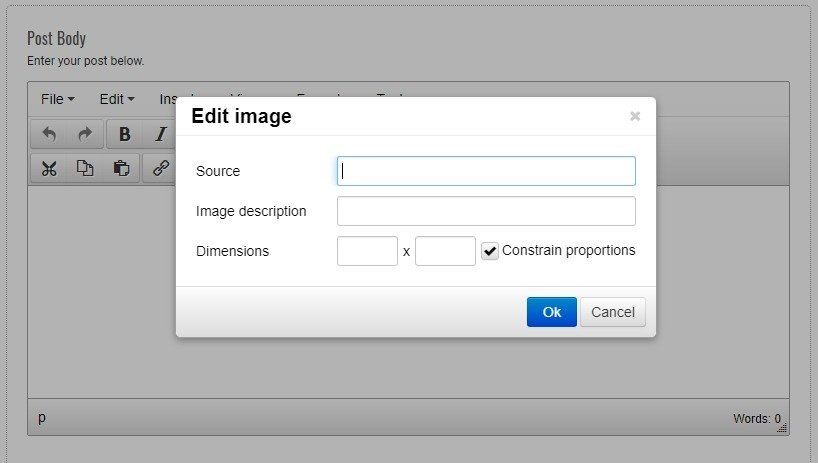
From here, one would add the image hyperlink or URL used as a direct link to the off site image storage service. As seen here:

Using one of my own images source codes:
https://5e70a831209ed.site123.me/sculptures-miniatures/squirrel-netsuke
Note: The source code can be acquired by right clicking on the image, copy or save image link then pasting this code into the source slot as shown above. As a side note, I would typically add a image size restriction or the dimensions of between 400 - 500. This number would be entered into the first dimensions slot as the second numbered slot can be left empty.
Here's the end result based on the above information:

However, there could be some drawbacks to attempting to ad images to your text field. Some photo services do not allow for the linking of image codes. Or in the case of photobucket, The codes they list often do not work when linking to them. Their codes may be displayed on the image page as a reference. The only true way to acquire the code is to right click the images, copy then paste in the correct slot when asked to supply the source code.
Part 2: Video Linking
Adding Video feeds or links can be accumpished in the same manor, using the Youtube video, locate the "share" option then copy the "share url link" and paste this link again into the video code slot when one opens the add video option within the tool tray. Again, one may need to add a demenion to the video or the video may be either too large or too small based on the video host settings.
Part 3: Adding Links Manually.
This part is for those who have a bit more coding experience and know how to write coding in order to add images or videos etc.
Coding or HTML codes can be entered into the text field when one adds the IMG code at the beginning and then close the IMG link at the end of the coding. A typlcal code could look like this:
IMG:sorucelocation.jpg/IMG
I deliberatly left out some of the code so that memebrs could see what it looks like. By adding the brackets [ ] to the image code, one would get this type of coding:
[IMGhttps://cdn-cms.f-static.net/uploads/3185624/2000_5e9d493f29b18.jpg/IMG]
Adding the second bracket ] right behind the first IMG code & in front of the last image code [ will close the code and allow the image to be displayed as seen here.
