Bakster
2. I would LOVE to read the American Novel. This could be a big help to me. So, if not too much trouble, please post it. Yes
No trouble at all, but I did try to warn you. 
In the following I'll do my best to define and explain the various elements that influence image quality when resizing.
The idea of DPI is the number of dots squeezed into an inch. At 1200 DPI a line 1 inch long would be made up of 1200 dots. At 600 DPI that same 1” line would have 600 dots. Pretty straight forward so far.
What happens when we are looking at a line that is less than 1 inch long?
Starting at 1200 DPI a line that is .5” long would have 600 Dots. Why? Because it takes a full inch to get 1200 Dots. At half an inch we cut the number of Dots available in half. This means that at 600 DPI a .5” line would have 300 dots.
Ok, that was line. How about a square.
Starting at 1200 DPI and a 1” square. The image would be a 1" square made up of 1200 Dots across and 1200 Dots down.
If you reduce the image to .5" @ 1200 DPI, the image would be a .5" square at 600x600. Remember, it takes a full inch to achieve the 1200DPI. If it goes down to a .25” we’re now reduced to 300x300.
This means that if the DPI remains constant and we continue shrinking the size we continue to lose dots. AKA resolution. When your image is several inches long, making small changes in scale rarely results in a visible difference. However, decal images are often less than an inch long. Any change in scale (without a corresponding change in DPI) will greatly affect how it looks.
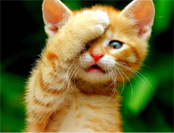
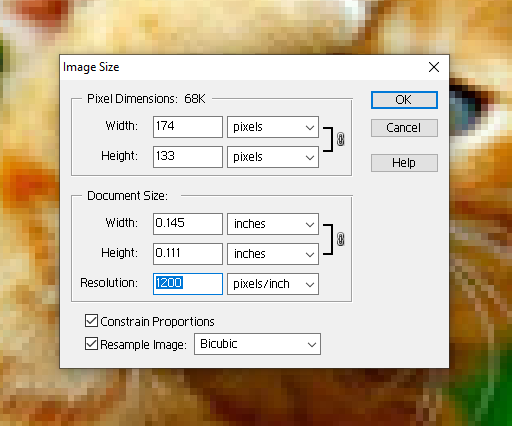
The two images below would both print to the exact same physical size. The difference is the DPI. The one on the left is 1200DPI and the one on the right is 600DPI.


Now, you might be thinking “Hold on a second Johann. They can’t be the same size. The one on the left looks so much bigger on my screen than the one the right.” You’re right, it does look bigger. Monitors have no concept of DPI. They only know resolution. Resolution is the exact number of dots (pixels) used to make up any image.
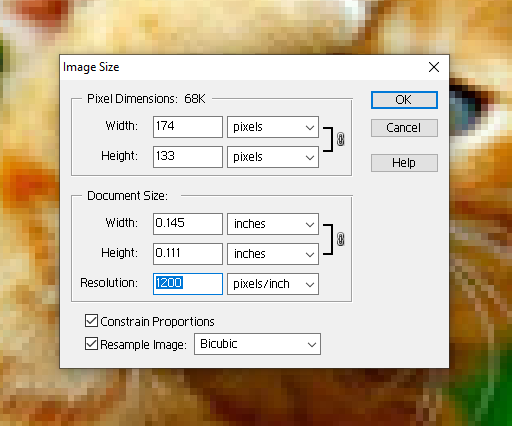
The first image is 1200 DPI and has a resolution of 174x133 pixels. As shown in the screen capture below.

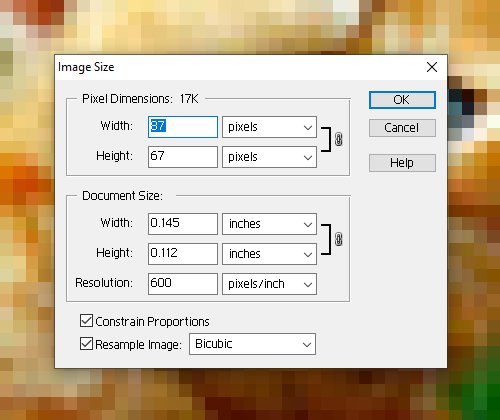
The second image is 600 DPI with a resolution of 87x67 pixels.

If you look at the physical dimensions, they are the exact same size. However, the lower DPI means there are fewer dots available to put into each inch.
Weird isn’t it.
What it comes down to is printers need a combination of physical size and resolution to make an image. They need to know how big to make the image (inches) and how good to make it look (resolution). Resolution on a printer is defined by how high the DPI of the image is. The higher the DPI the better it will look when printed. Assuming the source material was good to start with.
When scaling an image to sizes smaller than an inch it is important to first set the DPI of the image to match the maximum capabilities of the printer. This does two things. First, it will help maintain the quality of the image as it scales (scale meaning how we increase or decrease the inches of the print). Second it will ensure we are leveraging the full capabilities of the printer.
What’s the best way to do this? That depends upon the software being used. However, most have options similar to what I showed earlier.

When I am scaling the size of an image the first thing I change is the DPI. This will help ensure I don’t lose too many dots when scaling the image down. Once I have the DPI set to match my printer, I can then change the physical size of the image.
EXAMPLE:
First thing to do is scan the image at the highest DPI supported by the scanner. My scanner maxes out at rather low 600 DPI.
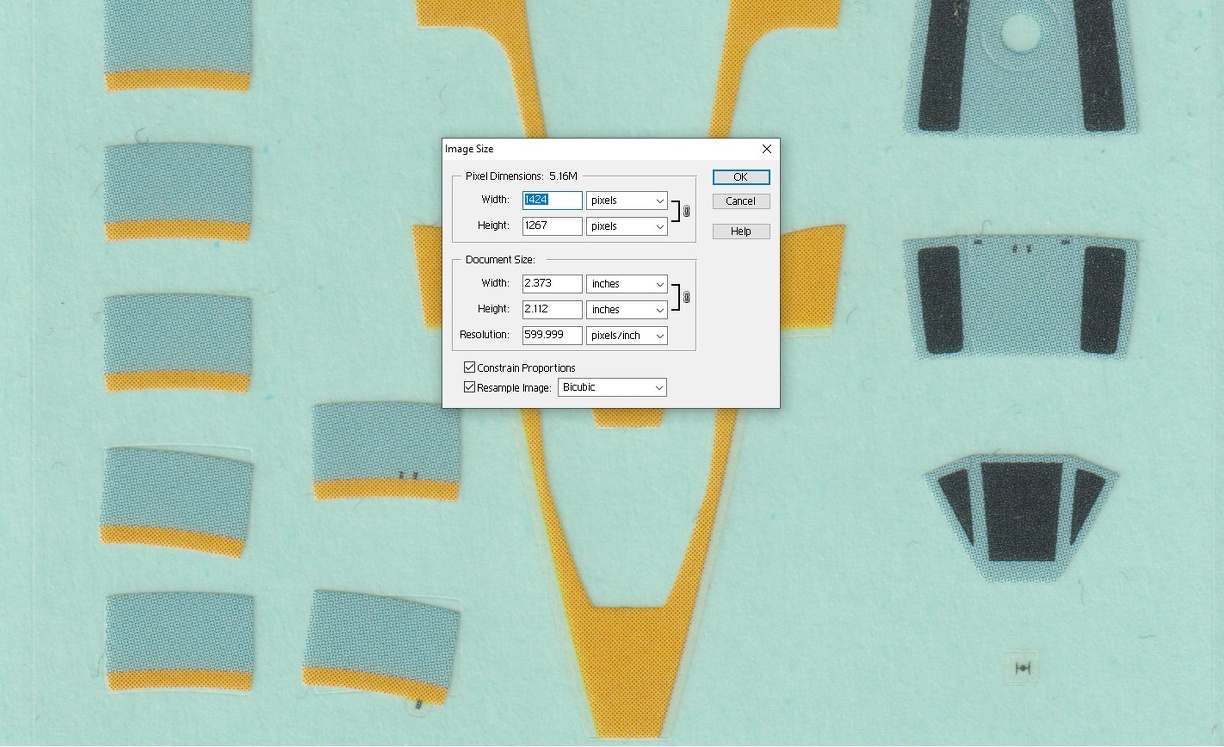
This is my baseline image right after scanning.
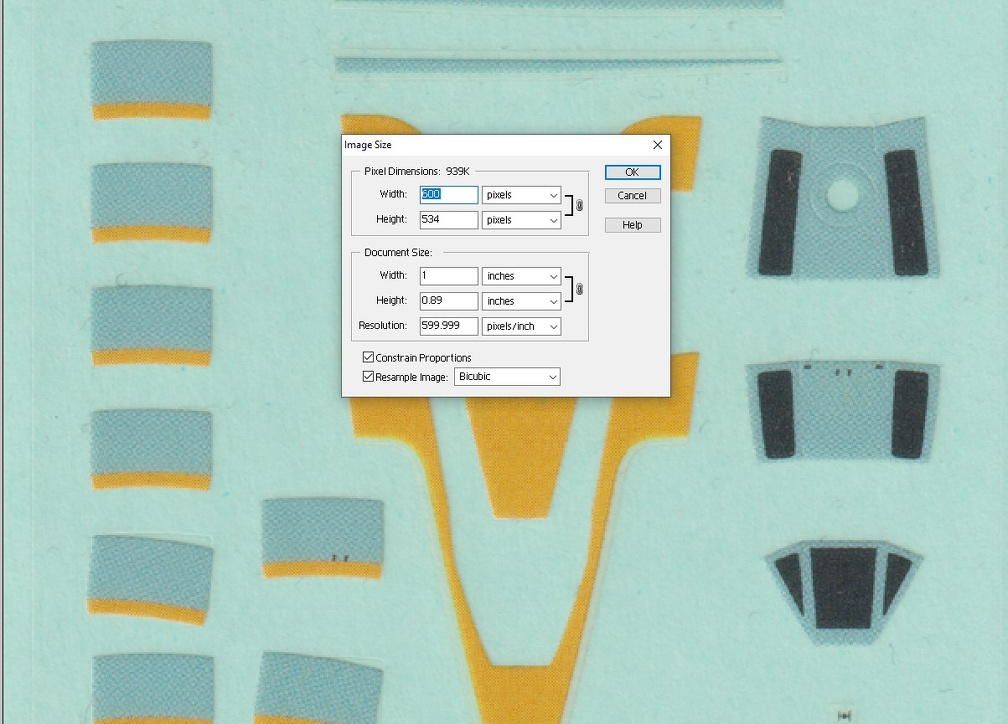
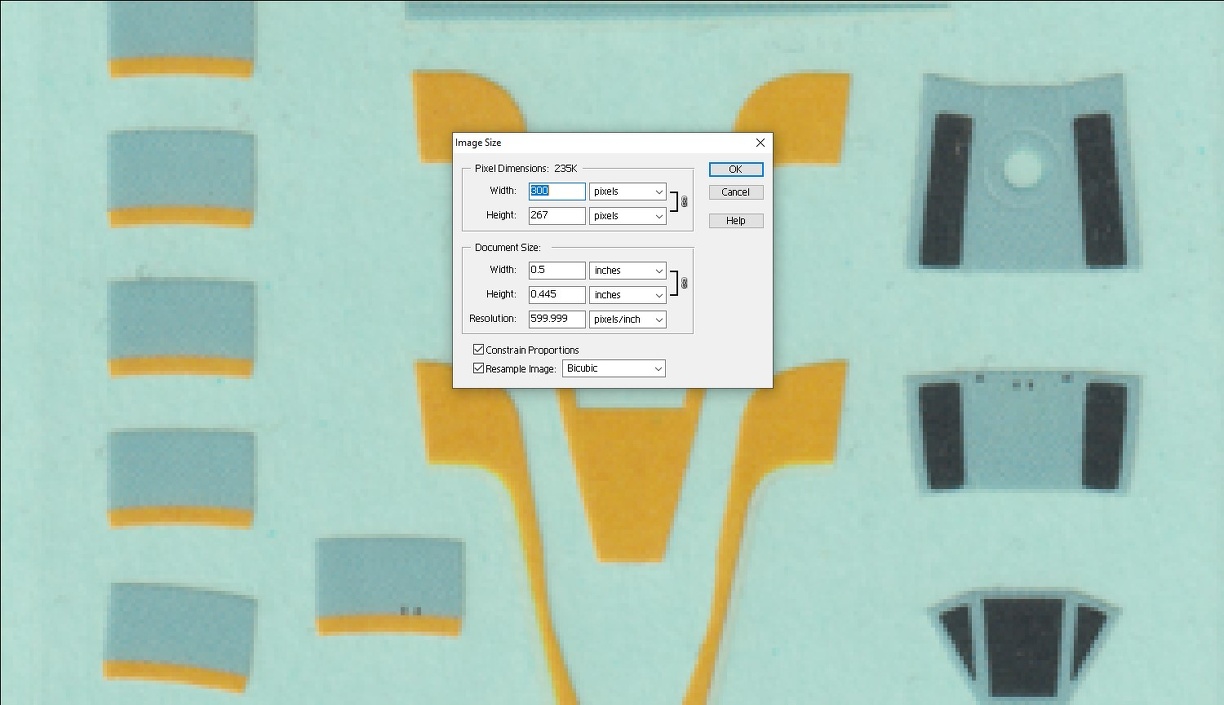
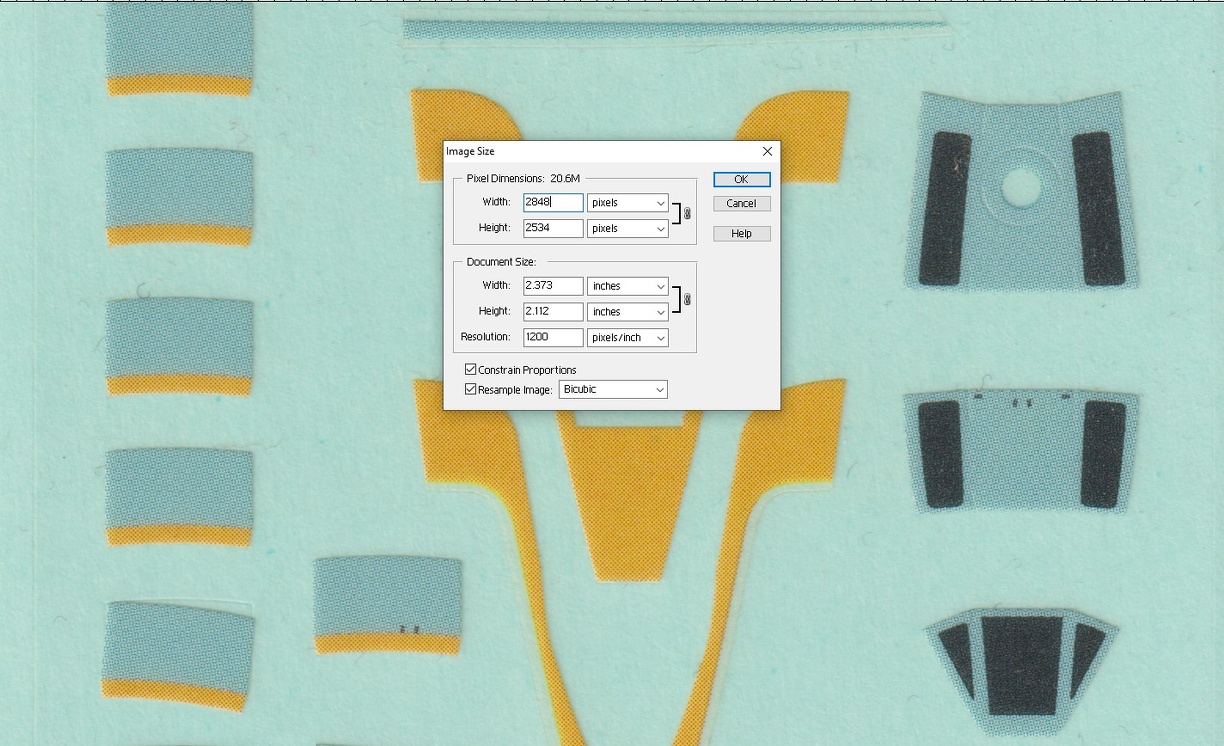
(Recommend clicking on the following images, to make differences more readily apparent.)

If I immediately shrink the image down to 1" you can see the loss of fidelity. This is validated by the total number of pixels reported being cut in half in each dimension.

If I reduce the size down further (again no change to DPI)to half an inch, you can see the quality loss is even greater. And the pixels shrank to 300 in a given dimension. 300 pixels is very little data to make up an image.

The way to manage the impact of shrinking the image is to do the following.
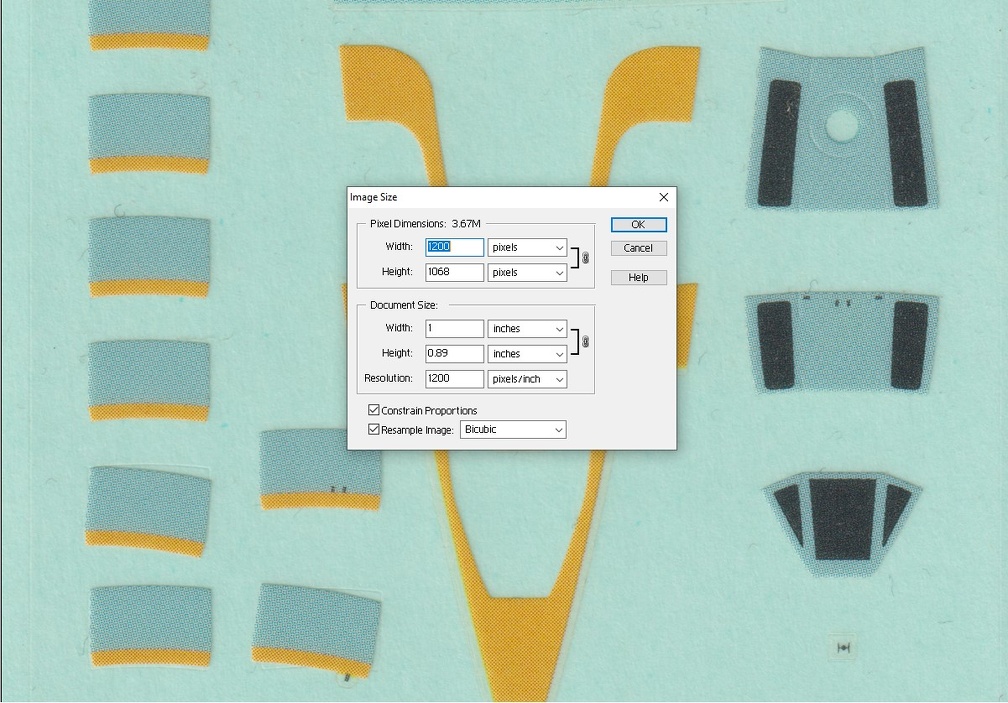
First set the DPI to match that of your printer. My printer maxes out at 1200 DPI so that is what I will use. The image below has the exact same inches but higher DPI.

Now when I shrink it down to 1" the quality is nearly the same.

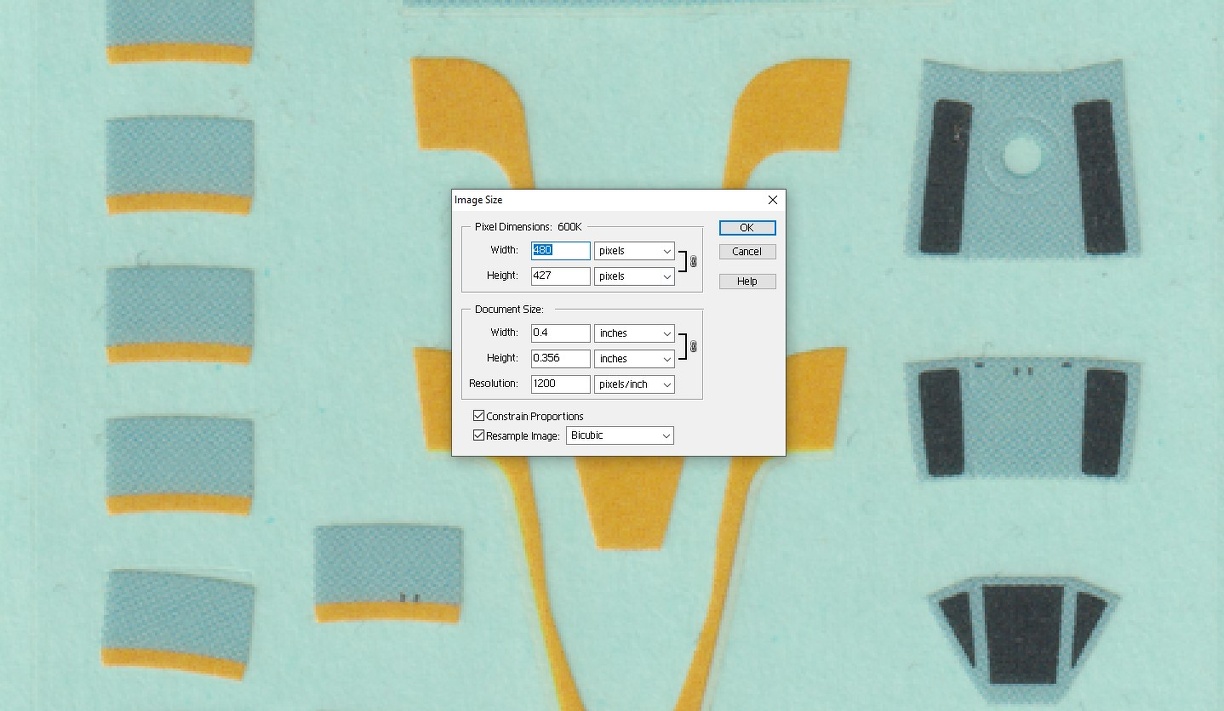
Going down to .5" we start seing loss but nothing like before.

Unlike before at half an inch we still have 600 pixels in a dimension.
The examples above are an exaggeration in order to emphasize the impact. I shrunk an entire decal sheet from 2.3" down to .5" in size. Not a likely scenario, but helps illustrate the changes that occur.
There is also the point of diminishing returns. Even when we follow all the product capabilities, the final print will not necessarily match the image exactly.
This image,

Printed like this (1200 DPI printer),

SUMMARY:
- Scan at highest DPI possible
- Before resizing, set the image's DPI to be no lower than the printer's maximum capability
- After completing the first two, resize the image to match necessary scale.
Hopefully this write-up will make it easier to resize images and maintain a higher degree quality.